アンリミ グローバルナビゲーション変更方法をお伝えします。

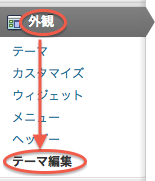
アンリミ当初は、上記の様にナビとしてグローバルナビゲーションが表記されていると思います。
このナビを変更したいと思います。

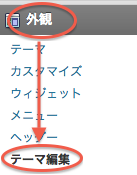
まず外観→テーマ編集へと進みます。

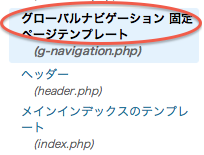
するとg-navigation.phpという項目がありますので、
グローバルナビゲーション 固定ページテンプレートをクリックしてください。

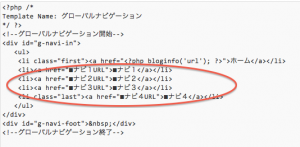
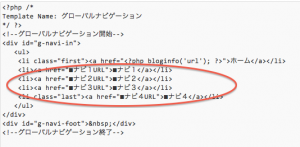
そして、上記のような画面が出ると思います。
ナビ1を変更したい場合は、この■ナビ1URLと■ナビ1というところを編集してください。
■ナビ1URLには、ナビ1を押した時に飛ばしたいサイト先のURLを入力しましょう。
■ナビ1には、ナビ1というボタンから変えたい名前を入力しましょう。
またナビ2、ナビ3を変更したい場合は、
■ナビ2URLと■ナビ2、■ナビ3URLと■ナビ3を変更設定していきましょう。

あとは変更を保存をクリック。
その後、改めてトップページを見てみましょう。
変わっていると思います。
ぜひ挑戦してみてくださいね!

Google Analytics トラッキングコードの挿入方法をお伝えします。
自分が作ったブログに、どの程度アクセスがあり、
どこから見られているかなどを知りたいときに、
Google Analyticsを使用しています。
Google Analyticsを使用するには、
自分のブログに、Google Analyticsのトラッキングコードを、
埋め込む必要がありますので、
その埋め込む方法をお伝えします。

ここでは、Google Analyticsのトラッキングコードを取得済みであるとします。
まず、外観→テーマ編集と進んでください。

するとheader.phpという項目があると思います。
そのヘッダーというところをクリック。

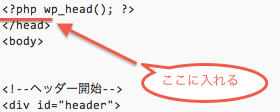
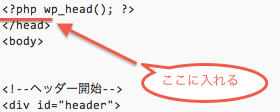
すると上記のような表示があります。
この赤線のところに、
Google Analyticsのトラッキングコードを、
挿入してください。

あとはファイルを更新をクリック。
これでGoogle Analyticsのトラッキングコード設定終了です。
すぐにGoogle Analyticsの集計結果は出ないと思いますが、
数日経てば集計結果が得られてきます。
ぜひ取り組んでみてください。