アンリミ サイトマップをグローバルナビゲーションに掲載する方法をお伝えします。

まず、プラグインでPS Auto Sitemapをインストールし、有効化しておいてください。

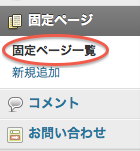
そして固定ページ→固定ページ一覧に進みます。

するとサイトマップという項目があります。
ただしこのサイトマップという名前は、
PS Auto Sitemap有効化の時に違う名前にしている場合は、違う名前で表示されます。
そして編集とクリックしてください。

するとパーマリンクというところがあります。
このURLをコピーし、グローバルナビゲーションに変更設定しましょう。
グローバルナビゲーションの変更方法はこちら
これでグローバルナビゲーションにサイトマップが表示されると思います。

また当初はサンプルページがサイトマップに含まれていますので、それを削除します。
同じく、固定ページ→固定ページ一覧に進みます。

サンプルページに進み、ゴミ箱をクリック。
これでサンプルページは削除されます。
少し複雑ですが、一つ一つ作業をこなせば出来ますので、
ぜひ挑戦してみてくださいね。

Google Analytics トラッキングコードの挿入方法をお伝えします。
自分が作ったブログに、どの程度アクセスがあり、
どこから見られているかなどを知りたいときに、
Google Analyticsを使用しています。
Google Analyticsを使用するには、
自分のブログに、Google Analyticsのトラッキングコードを、
埋め込む必要がありますので、
その埋め込む方法をお伝えします。

ここでは、Google Analyticsのトラッキングコードを取得済みであるとします。
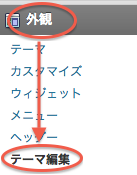
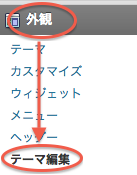
まず、外観→テーマ編集と進んでください。

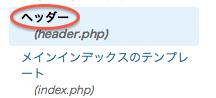
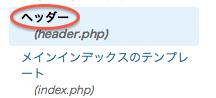
するとheader.phpという項目があると思います。
そのヘッダーというところをクリック。

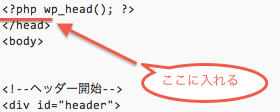
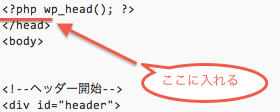
すると上記のような表示があります。
この赤線のところに、
Google Analyticsのトラッキングコードを、
挿入してください。

あとはファイルを更新をクリック。
これでGoogle Analyticsのトラッキングコード設定終了です。
すぐにGoogle Analyticsの集計結果は出ないと思いますが、
数日経てば集計結果が得られてきます。
ぜひ取り組んでみてください。