Google Analytics トラッキングコードの挿入方法をお伝えします。
自分が作ったブログに、どの程度アクセスがあり、
どこから見られているかなどを知りたいときに、
Google Analyticsを使用しています。
Google Analyticsを使用するには、
自分のブログに、Google Analyticsのトラッキングコードを、
埋め込む必要がありますので、
その埋め込む方法をお伝えします。
ここでは、Google Analyticsのトラッキングコードを取得済みであるとします。
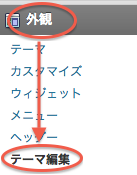
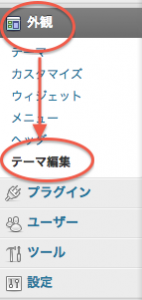
まず、外観→テーマ編集と進んでください。
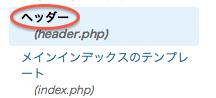
するとheader.phpという項目があると思います。
そのヘッダーというところをクリック。
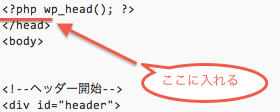
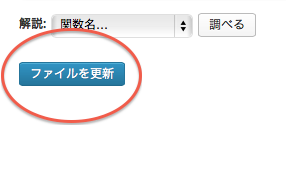
すると上記のような表示があります。
この赤線のところに、
Google Analyticsのトラッキングコードを、
挿入してください。
あとはファイルを更新をクリック。
これでGoogle Analyticsのトラッキングコード設定終了です。
すぐにGoogle Analyticsの集計結果は出ないと思いますが、
数日経てば集計結果が得られてきます。
ぜひ取り組んでみてください。